
Regardless of whether you need to take a few screenshots for work from your home computer or perhaps, you need a non-distracting background that allows you to focus on writing or composing, ShowHide might be worth a try. A utility designed to help you toggle the desktop icons on and off Without denying that the key combination included is not exactly common, advanced users may already have it bound for other tasks. In case you cannot access this function for any reason, then this tiny tool can be the answer to this problem.Īs far as the functionality goes, the program is as simple as it gets and toggling the icons on or off is a simple matter of pressing Atl and the H key simultaneously.
#Function showhide windows 10
In fact in Windows 10 you can actually do it directly from the context menu. Granted, hiding and showing the icons on the desktop can also be achieved via the standard settings in Windows.

However, it would have been nice if it included a settings window where you can add your custom hotkeys for toggling the icons on and off. Given its role, the lack of a GUI is a minor inconvenience, particularly since the idea is to make your desktop clean and ready for some work-related screenshots, for instance. You should bear in mind that it does not come with an interface, but rather you can access it from the System Tray. Does not have a UI, but can be accessed from System TrayĪfter a quick and uneventful setup, you can launch and use the application right away. ShowHide is a lightweight application that can provide you with a convenient way to toggle the desktop icons on and off whenever necessary. Hide or reveal divs that are popups or sliders, divs that contain an iframe, span tags with an image, or entire tables. Simply feed the ids and actions to the function and it does the rest. If an Answer is helpful, please click ' Accept. You need to change the selector in your code, Attribute Starts With Selector namevalue.
#Function showhide code
As the below picture show: So, I guess the selector in your code would not work. Show or hide as many divs as desired with one JavaScript function call. If you make the field 'Test' required, in HTML the title of the 'Test' dropdown will changed to 'Test Required Field'.
#Function showhide free
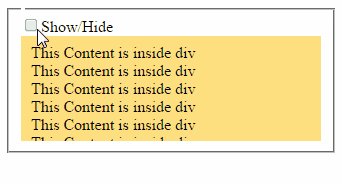
If not feel free to use it without any obligations.In case you have dozens of icons on your desktop, then there is a good chance that you want to hide them all at the same time without using the context menu. The show/hide JavaScript function in this article is one of them. 4- The show / hide button has all the paragraph formatting functions. 3- It is also used to display the hidden text.

2- It also shows the paragraph marks and the formatting symbols. I spent most of my free time creating, updating, maintaining and supporting these plugins, if you really love my plugins and could spare me a couple of bucks, I will really appreciate it. 1- The show / hide button changes or toggles the display of characters which are not printable and the defined characters which are not printable.

Note that pressrelease is the default type. You can style the content via CSS that is generated by the plugin. If you want to set the default visibility to display.Įxample: Press release content goes in here.

You can have multiple showhide content within a post or a page, just by having a new type.Įxample: Links will go in here. An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions.


 0 kommentar(er)
0 kommentar(er)
